
Hi there and welcome back to the blog. In this month's issue, I want to walk you through how I created what I suspect will be a critical part of Project 24's success: The ability to easily and quickly share scores on social media. As a quick refresher here is the simple premise of Project 24:
A wave-based arena shooter where every day you get a shot at the top spot of a global leaderboard. There is only one - catch each day randomly chosen modifiers will change how the game plays.
One of the clear inspirations for Project 24 is Wordle's daily puzzle challenge, but did you know one of the key pieces of Wordle's rise to fame was its easy-to-share scores? This caught me by surprise when I stumbled upon this in my research on Wordle:
Wardle created the game to play with his partner, eventually making it public in October 2021. The game gained popularity in December 2021 after Wardle added the ability for players to copy their daily results as emoji squares, which were widely shared on Twitter. Wordle - Wikipedia
This became a key pillar that I wanted to emulate when developing Project 24. So I broke it down into a few key goals and concepts:
- It should only take a couple of clicks/taps to share a score
- It should show the score, leaderboard rank, and modifiers of the day
- It should drive traffic to the game website
- Reusability and extendibility are paramount

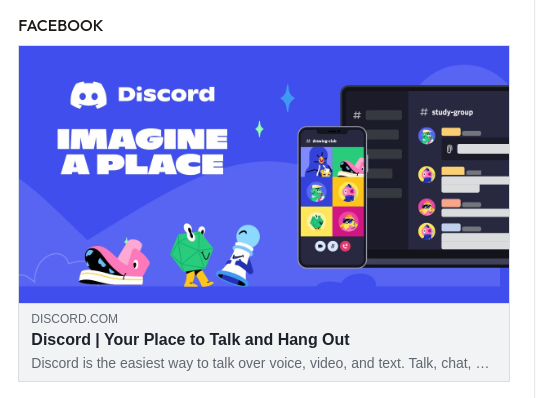
So before embarking on the journey to build Project 24 one of the first challenges I gave myself was building an API for the game using NestJS, a wonderful framework for creating quality APIs. After creating an API to handle most of the player interactions (which we will cover in a future dev blog I'm sure) I turned my attention to the social share aspect. One of the first thoughts I had to tackle this was utilizing "Open Graph Images" or "og-images" for short. For the uninitiated og-images are previews for websites that show up in places such as social media posts, messaging apps such as iMessage or Discord, and anywhere rich messaging is supported.
 Example of what a Open Graph Image may look like on Facebook for the Discord website
Example of what a Open Graph Image may look like on Facebook for the Discord website
Open Graph is a protocol introduced by Facebook in 2010 to allows deeper integration between Facebook and any web page. It allows any web page to have the same functionality as any other object on Facebook. You could control how your website is being displayed on Facebook. Now, other social media sites such as Twitter, LinkedIn are recognizing Open Graph meta tags. Learn more about Open Graph Tags at OpenGraph.xyz
Why use something like that you may ask? Well, In my years as a software developer, I came to utilize and love NextJS from Vercel. One of the most powerful aspects of NextJS or Vercel is the ability to create lightning-fast, serverless, API functions. Vercel also created a package called, "Open Graph Image Generation" which allows a developer to create Open Graph Images on the fly using NextJS API routes. These two tools combined with the NestJS API that I've already built and a Vercel-hosted short link generator allow me to create an API route that will generate a link that when shared anywhere that supports og-images will show all the information we want. As a bonus the link generated when clicked will take a user to the game's website; another one of our requirements.

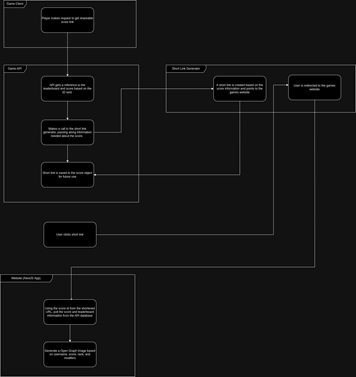
Now let's look at a flowchart for how all this works and then we will break it down step by step.
Click to view large image of flowchart

First when a player interacts with the UI in the game to get a shareable link a call is made to the API with a reference to the score the user is currently viewing.
The API reaches out to our Vercel-hosted short link generator and generates a short link to the Project 24 website which is a NextJS app hosted on Vercel, included in the original URL is the unique ID of the score. It also writes the short link in the same object used to generate it to reuse the link should a user request it again.
When the short link is used, the NextJS app uses the score ID included in the URL to pull the score data from the database; the same database used by the games API. If the NextJS app is sent a score short link the NextJS app utilizes an API route that creates an og-image using the score data, if not a default og-image is used.
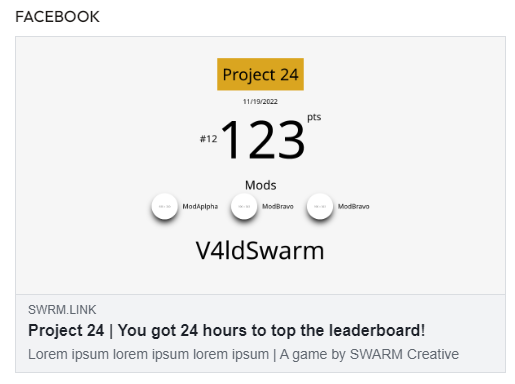
Finally, when a rich messaging app sees a short link the generated image is shown as the og-image showing the username, score, rank, and modifiers. Below is an example of the OpenGraph Preview of the Project 24 with and without a generated og-image.

Clearly a work in progress. As you can see this image contains the rank, score, the players name and more. All created on the fly.

If a link to the games website is shared without a score a simple og-image is used instead, a placeholder currently in this case
So let's review to make sure we are hitting our goals for this feature:
It should only take a couple of clicks/taps to share a score
- Thanks to Vercel, this data is returned to the user in less than a second in most cases
It should show the score, leaderboard rank, and modifiers of the day
- Vercel's OG Image Generation package allows us to do this on the fly for any score
It should drive traffic to the game website
- Our short link generator will send users to the site upon clicking the link
Reusability and extendibility are paramount
- We save any generated URL to the same score object used to create the URL. If a score already has a URL it is returned to the player upon request.
- The games API, short link tool, and website (the NextJS app) all connect to the same database to save time and allow reusability
- Since all of the og-images are generated on the fly we can modify them down the road with little to no effort.
So that's a walkthrough of how I created my version of the share feature from Wordle, and how it works; neat right?! Below you'll find links to some of the tech used to bring this to life.
- Source for URL Shortner I used this open-source project as a starting point for the short link generator, and I've made a few modifications to have it fit my needs such as counting clicks and adding the ability to add names to each link.
- Vercel
- NextJS by Vercel
- Open Image Generation by Vercel
- NestJS Homepage
- Railway I use Railway for hosting the API and database used for Project 24, I can't recommend it enough. I like to describe it as "LEGOS for backend services".
Writers Note, July 2024: Future Simon here, recently we made a move over to Supabase and Postgres over NestJS and Railway. While the technology stack is different the way the OpenGraph images work with the url shortener and the Project 24 website is the exact same.
Cheers,
Simon Norman
Director, Agents of SWARM
Follow SWARM on Social for even more updates